# 背景介绍
目前商家中心有内嵌 ISV 页面,各 ISV 在接入商家中心的时候,需要开发与商家中心 UI 相符的页面,但是我们没有一个规范提供给 ISV 去使用和参考。
只好跟 ISV 说:商家中心参考了 ElementUI 的设计规范,你们在开发页面的时候也需要参考这个规范,这无疑给 ISV 的开发过程带来了一定程度的不便。
近期禧云还会做一个开放平台,开放平台还会接受更多的 ISV 接入。如果每一个 ISV 都自己去从头开发一个符合我们规范的页面,那么除去沟通成本,工时也是不少的。
于是我们想到,要是提供一个工具,能够把 ISV 的这些痛点解决了,这样任何一个 ISV 需要接入我们的平台就会变得相对简单了。
在这个需求愿景下,我们决定打造一个围绕从项目搭建到产品上线这个流程的完整生态,让 ISV 只需关心业务开发即可。
如果你有兴趣参与禧云生态的建设,需要先了解禧云生态的架构图,以便能清楚你贡献的功能是在哪一个环节中会被使用到。
# 调研过程
在规划禧云生态的过程中,我们始终围绕着如何能让 ISV 方便地接入到禧云系统,如何规范 ISV 的样式、开发方式等,这个大的目标是不会变的, 所以后续的所有功能规划都会围绕着这个目标来进行。
我们对每一个模块的实现方式都进行了调研,比如:
@xiyun/cli 参考了 vue-cli 的实现方式,比如:
xy create my-app这个命令就参考了 vue-cli 的vue create my-app, 后续规划的一些功能除了我们预想的实现方式外,还会去调研一下别人是怎么做的,有什么好的地方可以借鉴的。@xiyun/tools 参考了 umi 的功能,我们预期是把这个工具打造成可以对整个禧云生态进行开发、编译、打包构建和发布这样的一个基础支撑工具。
UI 组件,则是基于 element-ui 和 ant-design-ui 进行封装的业务型组件,目的是尽可能的把在业务中常用的组件都封装成公用组件,以减少项目开发的时间。
# 项目规划
| 阶段 | 目标 | 进展 |
|---|---|---|
| 一期 | 主要目标是整个流程的走通,满足基本的业务使用,文档的对外输出 | 已完成 |
| 二期 | 主要目标是丰富生态功能,规范开发流程,达到能让其他组的人员也可以进行代码奉献 | 已完成 |
| 三期 | 主要目标是打造禧云生态的产品品牌,让禧云生态能在大范围内被使用 | 已完成 |
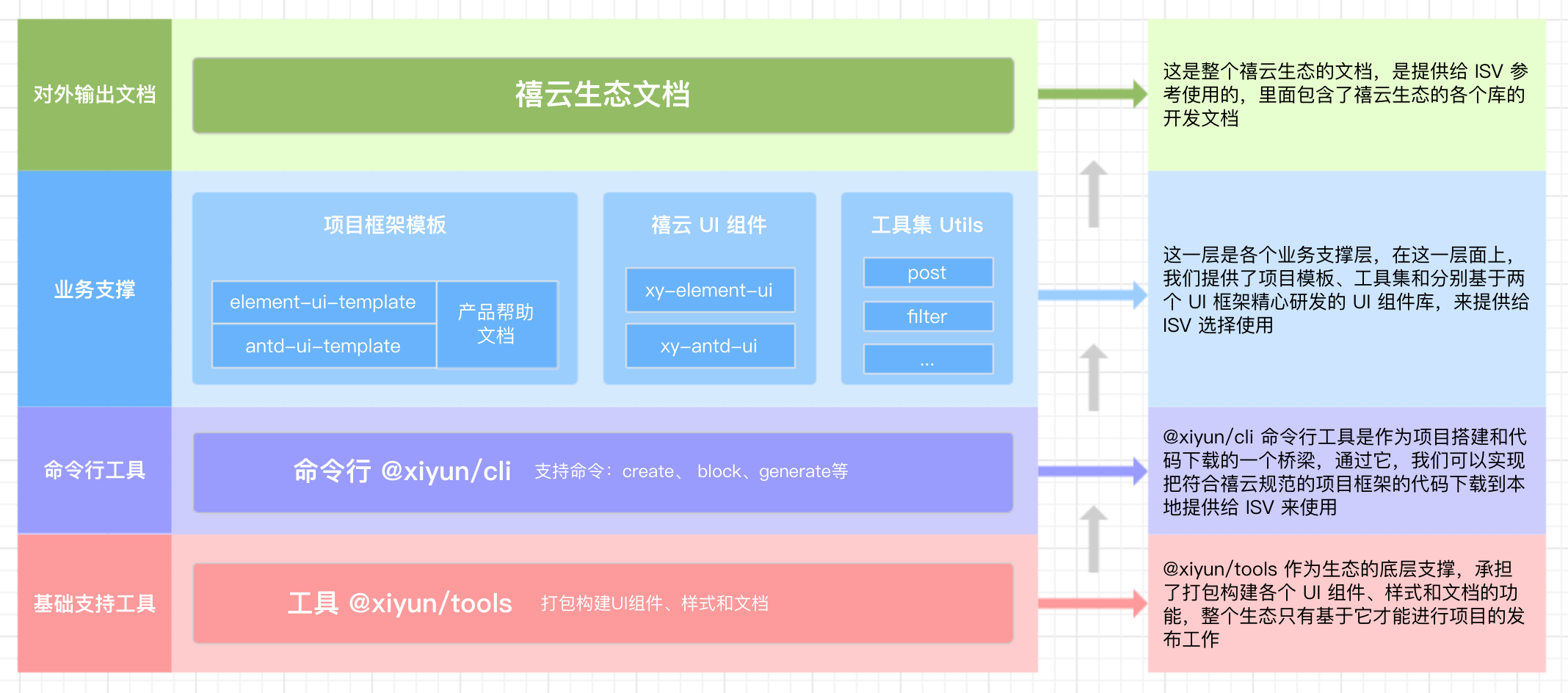
# 架构图

添加公共组件 →