# 简介
@xiyun/cli 是禧云提供的脚手架工具,类似于 Vue CLI;通过一条命令即可创建出来一套符合禧云生态规范的项目,避免了改造样式、手动搭建和配置环境等繁琐步骤。后续它会提供多项命令,如与 ISV 共享业务的代码等,是禧云生态的核心工具。
# 安装
Windows 环境需要配置 Yarn 的 环境变量,MacOS 系统不需要配置。
$ yarn global add @xiyun/cli
1
# 创建一个项目
$ xy create 项目名称
1
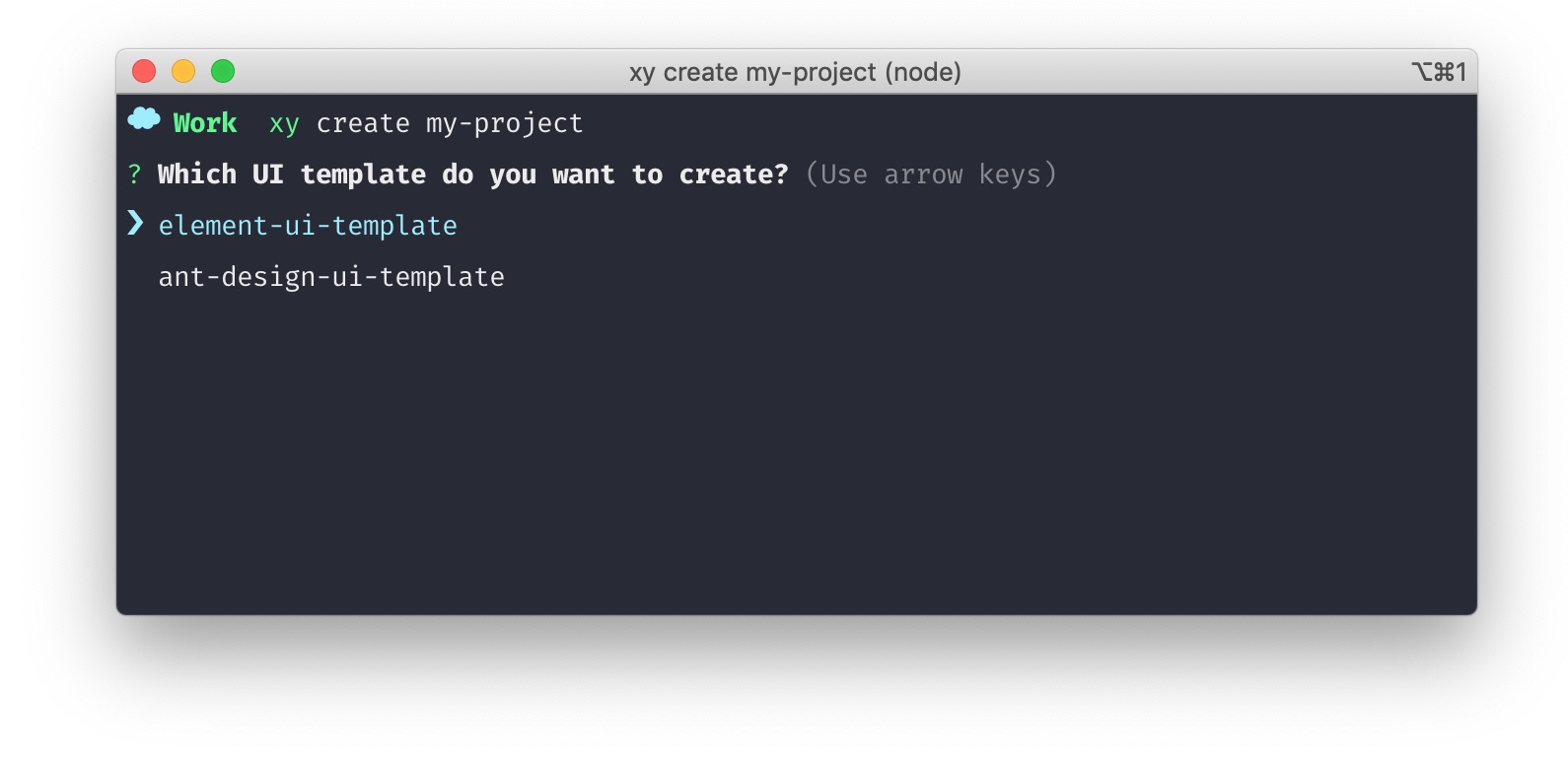
创建项目的过程中,选择你需要用到的 UI 库:
- 如果需要接入商家中心的应用需要选择 element-ui-template 模板
- 需要接入开放平台的项目,需要选择 ant-design-ui-template 模板

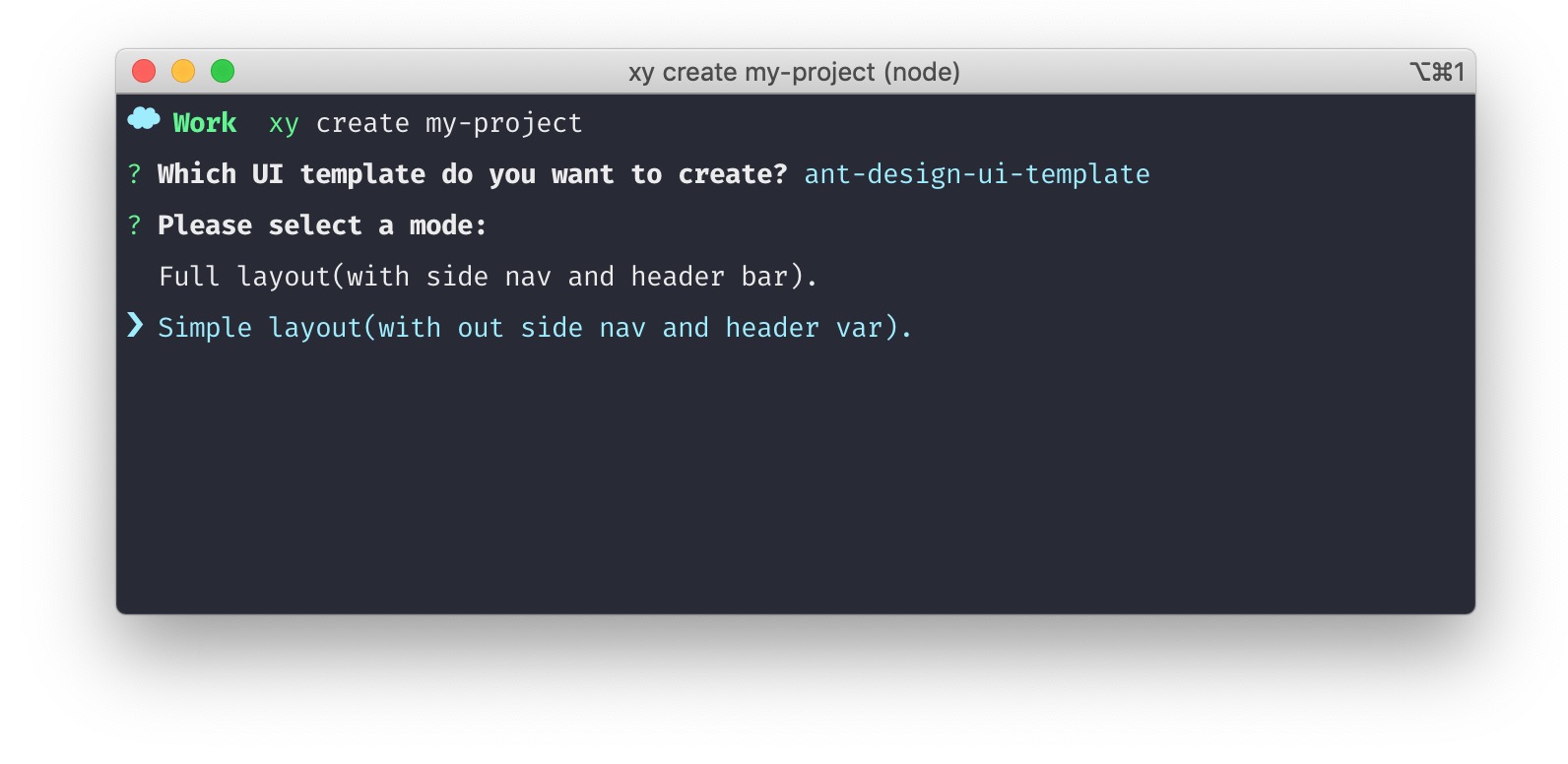
接下来,选择布局样式:
- 以应用的方式,迁入到商家中心的应用;需要选择 Simple layout 模板
- 如果是独立的项目,有自己的头部和菜单,则需要选择 Full layout 模板

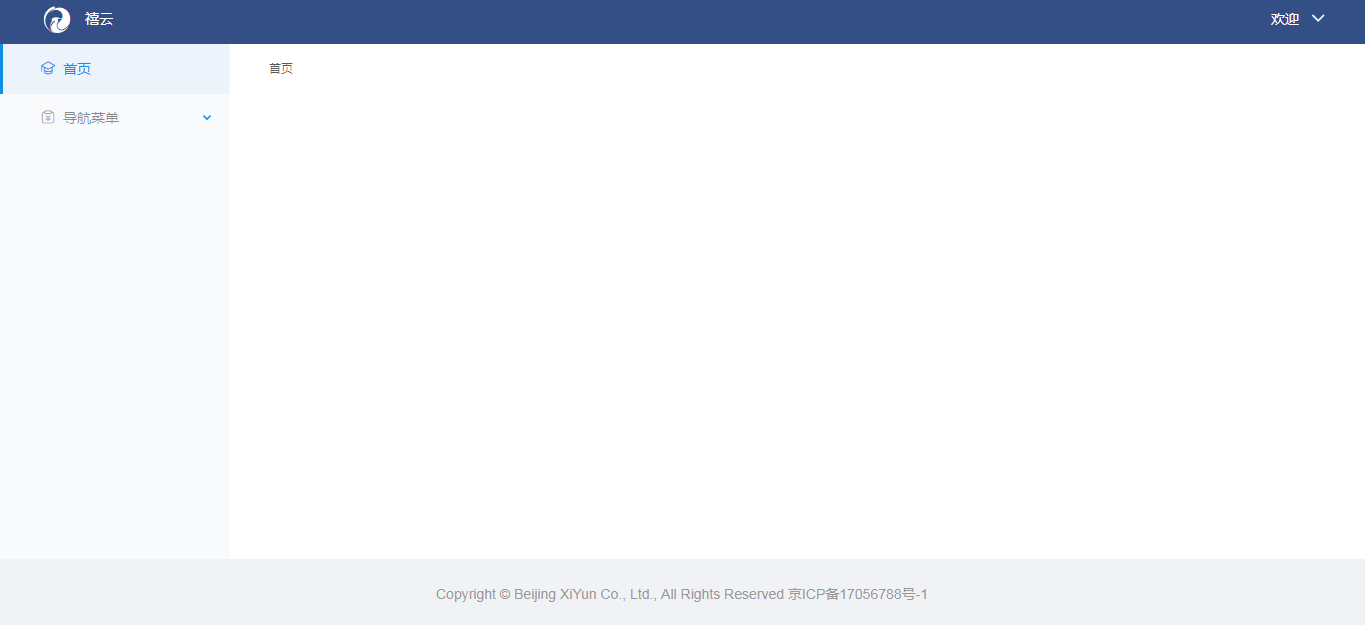
Full layout 页面布局包含头部和左侧以及脚部等公用部分,页面如下图所示: 
Simple layout 页面布局不包含头部和左侧以及脚部等公用部分,适用于应用开发,页面如下图所示: 
# 目录介绍
├── dist # 打包后的文件目录
├── node_modules # 第三方依赖包
├── public # 公共文件,主要存储样式、字体、图片等
├── src # 项目源码
│ ├── assets # 公用样式、和静态资源,如 json 格式的文件
│ ├── components # 组件目录
│ ├── config # 配置文件目录,如导航菜单
│ ├── router # 路由配置目录
│ ├── store # vuex 的 store 目录
│ │ └── modules # store 的 modules 目录
│ ├── utils # 工具函数目录
│ └── views # 项目页面目录
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# 开始开发
# 启动项目
$ yarn start
# 打包项目
$ yarn build
# 代码格式检查
$ yarn lint
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
add →